相信大家第一次聽到 trpc 這個名詞一定會覺得跟 grpc 是不是一樣的內容,會這樣懷疑肯定是正常的,畢竟他們都是 RPC 架構的產物,RPC 他只是一個 api 的協議跟 resuful 一樣,但底層的實作還是有非常多的不同,grpc 在意的是 server 間透過 Protocol Buffers 溝通,trpc 做的是 server 跟 client 間透過 typescript share schema,所以他們是不同的產物。
RPC (Remote Procedure Call) 從他的名詞來看他是一個遠程呼叫程式的功能,簡單流程給大家看一下。
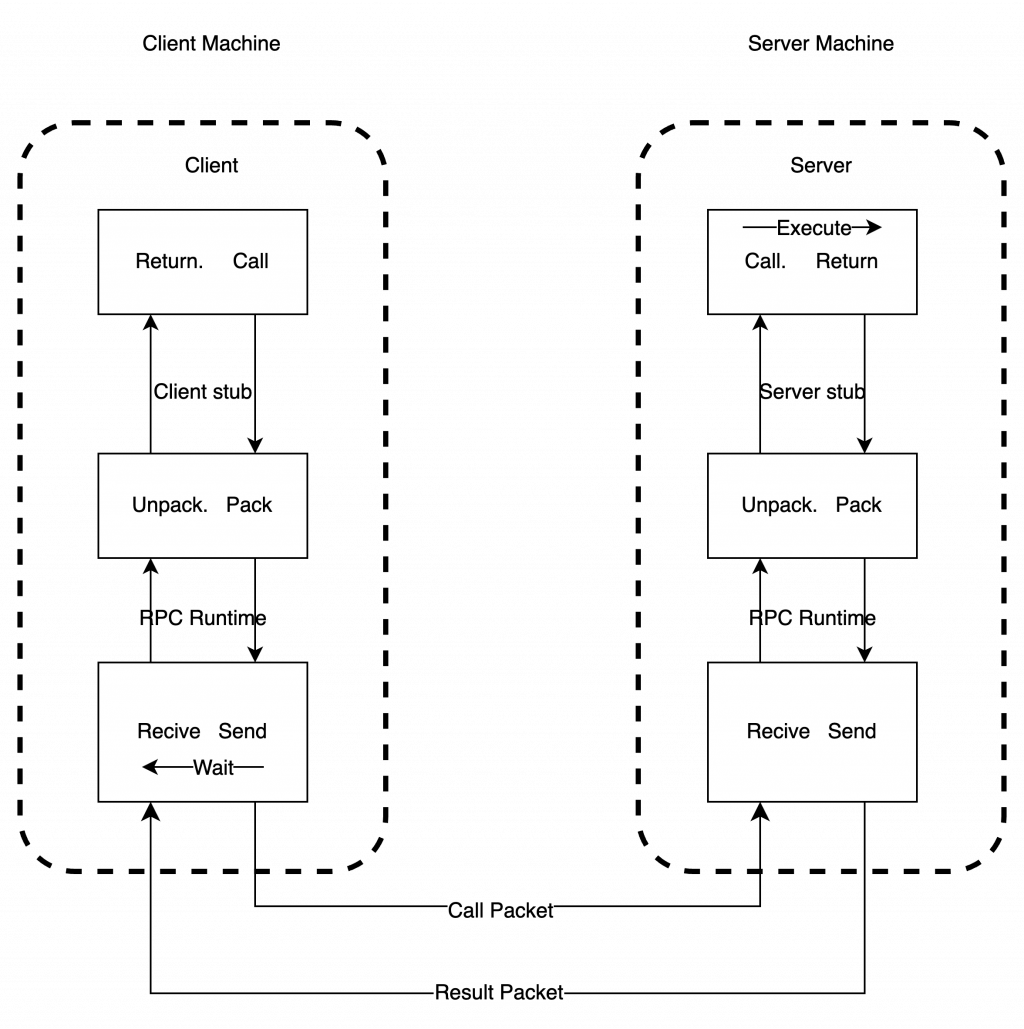
客戶端呼叫遠端的 function 同時序列化參數裡頭包含相關 request 請求放到訊息隊列中,發送到 server 端, server 接收 clinet 端 pack 的請求返序列化後,將回傳結果以相同方式傳給 client 端接收,所以 RPC 的處理方式是一種 (client/server)間的互動,這邊要注意的是這邊的 server 不是指後端的 api,他可以是一個 db ,或是一些第三方的 server,如果你有用過 firebase 的話會是類似的效果,但 firebase 的設計不是 RPC 的模式喔~這部分要注意
以下狀況可以寫成 rpc function
在開始進入正題前,先簡單介紹一下 trpc 一些主要的概念與解決實作上的問題,trpc 本身是一種 api 設計規範,類似於 restful API 與 graphql ,trpc 是一個結合 typescript 與 rpc 架構統整出來的設計模式,所以 trpc 的使用非常仰賴 type safe 的概念,之後的文章會一一介紹 trpc 使用的相關 type safe tool。
隨著現在 typescript 生態的發展,開始慢慢重視 schema 的作用,例如 db 的 table、api 的 response 等 ,大家一定遇過類似的事情,前端在接 api 時,因為不知道 api response 是什麼,所以會先做一個 mock data 以方便切版,如果你有用 typescript 話會先自己先假裝寫一個 response 的 interface 出來,但往往我們寫完後會發現,其實大部分的 interface 的 key 會跟 api response 結果不一樣,不管是 response key 或是 data structure 很難達到一至,所以大部分解決方式不外乎就是先跟後端溝通好 api 結構達成共識,不然就是做一個 npm package讓前端去 install,但這兩個都會遇到一個問題就是,都是用人力溝通去維護 schema ,但很多時候如果業務邏輯改變 api 變化,這時前端只能摸摸鼻子重新接值了,而 npm package 的使用方式也會遇到一個狀況是會需要額外去維護 package 所以會額外增加開發負擔,甚至也會有版本不一至的狀況發生,導致某一個 api 不管是 response 或是 request 的 key 遺漏掉,這些都是大大影響開發難度與時程的。
但一定會有人說不是還有 graphql 嗎?沒錯確實透過 graphql 前端可以自己去呼叫想要的 response 內容,但因為 graphql 他有兩種開發方式 schema first 跟 code first ,彼此之間還是需要透過 builder 去做轉換然後讓 client 去接 resolver,整體來說還是需要仰賴 build time時,把所有需要的 resolver 內容與 query 狀況都生產出來,而有build time 就會去 waiting所以也不算是即時性 response 結果,這時 trpc 就出來解決以上的問題拉~
trpc 透過 RPC 方式傳送 server 端的 typescript 內容傳送到 client 端身上,別於 graphql 需要在 build time 生成 schema , trpc 他是自動做到這件事,trpc 考慮的點是畢竟都使用了 typescript 強型別語言了,那為什麼還需要額外使用其他 builder 去轉換成你要的 schema 呢?trpc 作者 Alex Johansson 解釋:
GraphQL is great, but it's non-trivial to grok how to add new functionality and to get fundamentals right (complexity analysis, field-based authz, dataloaders, schema design, etc.). We are already using TypeScript for everything, so it's nice to use the full power of language instead of adding another one. Being able to ship quickly and iterate without having a bunch of discussions about API schematics, waiting for code-gen, and never touching a Yaml file; instead, having a transient schema that the language takes care of things automatically.
trpc 他是後端端點的語法,本身不是一個 server ,他是一個 thread 可以簡單想成他就是一個 serverless 中要執行的 function,看完作者的論點後 trpc 採用最少的 tool 與 typescript強型別語言優勢,減少 code-gen 等待時間幫助完成 clent 端與 server 端的 schema 交換大大加強開發體驗。
trpc 使用上全部會是用 zod 去定義 interface 不管是 server 端還是 client 端都是,這邊就不一一介紹內容了,還不懂 zod 的朋友們可以先去暸解後再回來學習~,或是可以看小弟的 文章 ,這邊就簡單 demo 意思一下XD
import {z} from 'zod'
const ResultSchema = z.object({
name:z.string(),
age:z.number()
})
ResultSchema 可以用於日後檢驗 input 資料對不對所以可以這樣去驗證
const data = {
name:'Danny',
age:3
};
ResultSchema.parse(data); // => returns data
ResultSchema.parse(12); // throws error
而 zod 除了驗證 input 外還可以有自己的 type
import {z} from 'zod'
type ResultZod = z.infer<typeof ResultSchema>
等同於以下的 type
type Result ={
name:string,
age:number
}
今天先到這邊明天開始就正式進入課程摟~
https://www.sitepen.com/blog/intro-to-trpc
https://hackmd.io/@C7dTP58xT9aucsqkl4Z_rQ/BymMt_c3i
https://zod.dev/
✅ 前端社群 :
https://lihi3.cc/kBe0Y

使用 tRPC 進行 client side - server side 通信,感覺 t 沒有大寫。
有更正XD